Lipiec 12th, 2011 — 5:23pm
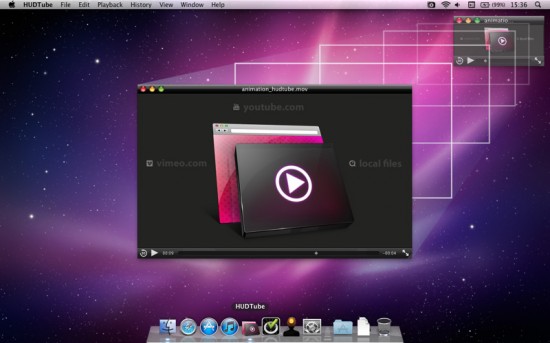
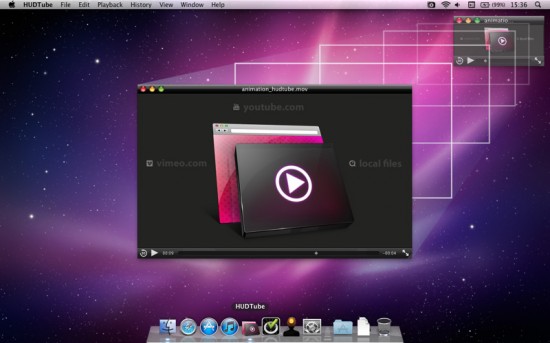
Nie ukrywam, zdarza mi się sporą część czasu spędzić na YouTube – chociażby odtwarzając jakąś piosenkę w tle. Nie zawsze taka piosenka jest odtwarzana w odtwarzaczu HTML5 przez co Flash potrafi nieźle zagrzać komputer. A skoro jesteśmy już przy piosenkach… pewnie nie tylko ja lubię słuchać jakiegoś utworu w kółko przez jakiś czas. Przechodzenie do karty z utworem oraz ponowne klikanie przycisku play z czasem stawało się nudne . Firma Macoscope wyszła na przeciw tym zwykłym problemom i stworzyła bardzo fajny program o nazwie HUDTube. Założenie jest proste. Przeciągnij ikonkę znajdującą się obok pasku adresu w przeglądarce, upuść na ikonkę programu i ciesz się filmem z YouTube lub Vimeo w dedykowanym programie.

W ten bardzo prosty sposób odciążamy procesor, a w przeglądarce mamy otwarte jedynie te karty które potrzebujemy w danej chwili, a dodatkowo zyskujemy szereg przydatnych funkcji takich jak:
- historia oglądanych filmów (nie musimy więcej szukać ulubionych skeczy czy piosenek),
- zapętlanie (czyli moje ulubione słuchanie piosenek w kółko ;-)
- sterowanie głośnością filmu kombinacją cmd + strzałka w górę/dół (bardzo przydatne jeśli nie chcemy ściszać wszystkiego)
- decydowanie o rozmiarze oglądanego filmu wraz z opcją „zawsze na wierzchu”
Poza tym, HUDTube odtwarza także media znajdujące się na dysku naszego komputera. Pomysł naprawdę genialny. HUDTube jest kolejnym programem, który ułatwia korzystanie z internetu :) Dostępny w Mac App Store za 5,99$
Mam także do rozdania 2 kody na aplikację. Wystarczy zostawić komentarz pod tym wpisem dziś do 23:59, a rano odezwę się do dwóch szczęśliwców :)
Komentarze - 12 » | Apple, Software
Lipiec 12th, 2011 — 9:58am
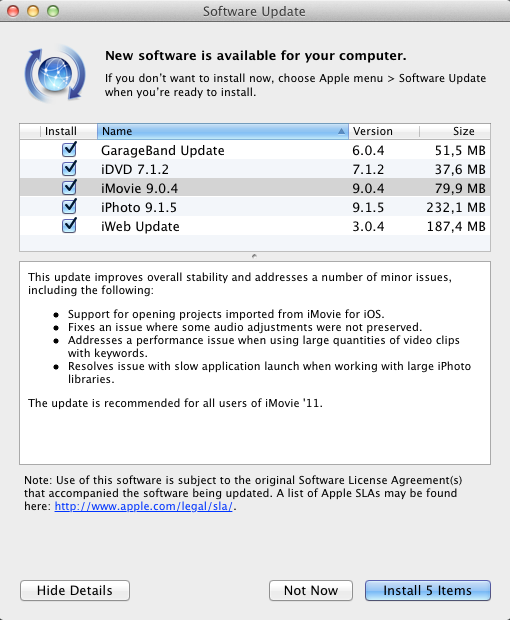
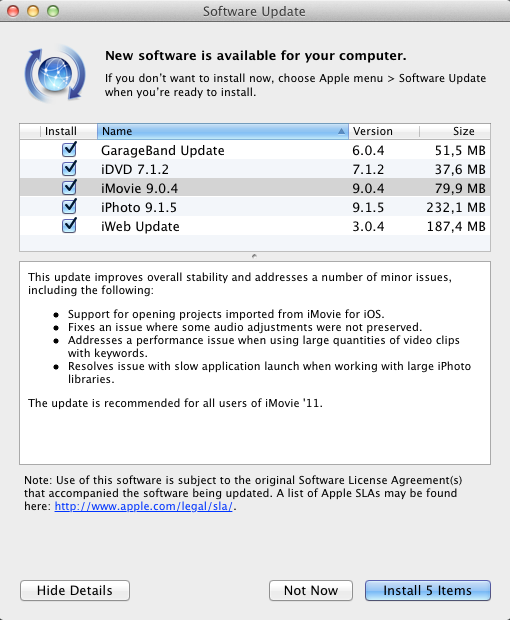
Mój Lion po 3 dniach nieobecności przywitał mnie w ten oto piękny sposób. Aktualizacja do wszystkich pięciu programów z pakietu iLife. Smacznego :)

Skomentuj » | Apple, Software
Lipiec 9th, 2011 — 11:00am
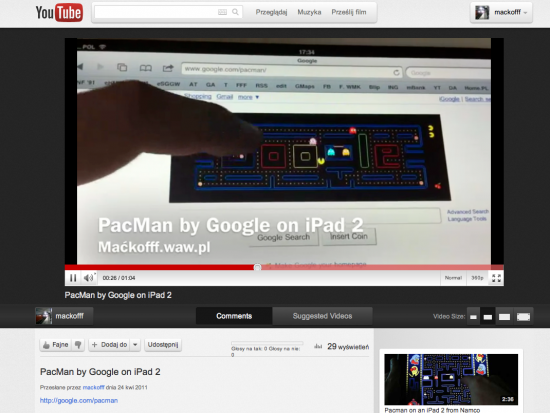
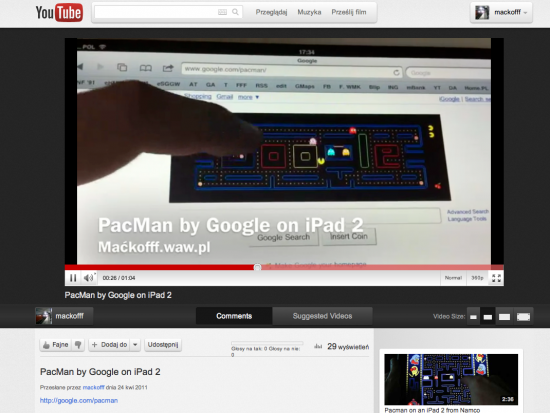
Google po cichu wprowadziło do YouTube nowy testowy styl o nazwie Cosmic Panda. Nie jest on dostępny „ot tak” dla wszystkich, ale każdy może po wejściu na stronę projektu – zapisać się do testów. To co widać na pierwszy rzut oka to przejrzystość. Film jest umieszczony na środku na czarnym tle, podczas gdy reszta (opisy, komentarze…) – na jasnym. Świetne rozdzielenie tych dwóch elementów. Można skupić większą uwagę na jedną rzecz i nie rozpraszać się resztą. Poza tym, jakoś lubię ciemne interfejsy ;-) Ode mnie mają plusa!

Skomentuj » | Internet, Software
Lipiec 9th, 2011 — 8:30am

 Gdy chcemy sobie w iOS dodać zakładkę do naszej ulubionej witryny za pomocą ikony na Sprinboardzie – większość znanych serwisów zapisze się jako zakładka z dedykowaną ikonką a nie zrzutem ekranu aktualnie przeglądanej strony. Na szczęście taką ikonkę może stworzyć każdy i umieścić ją także na swojej stronie. Jak to zrobić? Z pomocą przychodzi serwis Gigaom . Wystarczy zwykły program graficzny. Należy natomiast przestrzegać kilku zasad:
Gdy chcemy sobie w iOS dodać zakładkę do naszej ulubionej witryny za pomocą ikony na Sprinboardzie – większość znanych serwisów zapisze się jako zakładka z dedykowaną ikonką a nie zrzutem ekranu aktualnie przeglądanej strony. Na szczęście taką ikonkę może stworzyć każdy i umieścić ją także na swojej stronie. Jak to zrobić? Z pomocą przychodzi serwis Gigaom . Wystarczy zwykły program graficzny. Należy natomiast przestrzegać kilku zasad:
- Ikona dla Retina Display ma rozmiar 114×144 pikseli
- Ikona dla iPada ma rozmiar 72×72 pikseli
- Ikona dla pozostałych urządzeń iOS ma rozmiar 57×57 pikseli
Tworzymy taką ikonę – koniecznie w rozdzielczości 72 dpi. Należy pamiętać, że system iOS automatycznie zaokrągli rogi i doda lekką poświatę ikonce. Po skończonej pracy zapisujemy ikonki do formatu png i wysyłamy na serwer gdzie się mieści nasza strona . Otwieramy plik html w którym mamy zapisane tagi <meta> … </meta> i w nich umieszczamy odnośniki do ikon.
Dla Retina Display
<link rel=”apple-touch-icon” sizes=”114×114″ href=”twoja-ikonka-dla-iphone4.png” />
Dla iPada
<link rel=”apple-touch-icon” sizes=”72×72″ href=”twoja-ikonka-dla-ipada.png” />
Dla pozostałych
<link rel=”apple-touch-icon” sizes=”57×57″ href=”twoja-ikonka-dla-pozostalych.png” />
I już możemy cieszyć się custom web-clip icon :)
PS: Wyjeżdżam dziś na 3 dni i będę miał ograniczony dostęp do sieci ale postaram się aby codziennie coś się pojawiło :)
Skomentuj » | Apple, Internet, iOS, Software