Tworzymy ikonkę dla Web-Clip w iOS

 Gdy chcemy sobie w iOS dodać zakładkę do naszej ulubionej witryny za pomocą ikony na Sprinboardzie – większość znanych serwisów zapisze się jako zakładka z dedykowaną ikonką a nie zrzutem ekranu aktualnie przeglądanej strony. Na szczęście taką ikonkę może stworzyć każdy i umieścić ją także na swojej stronie. Jak to zrobić? Z pomocą przychodzi serwis Gigaom 1. Wystarczy zwykły program graficzny. Należy natomiast przestrzegać kilku zasad:
Gdy chcemy sobie w iOS dodać zakładkę do naszej ulubionej witryny za pomocą ikony na Sprinboardzie – większość znanych serwisów zapisze się jako zakładka z dedykowaną ikonką a nie zrzutem ekranu aktualnie przeglądanej strony. Na szczęście taką ikonkę może stworzyć każdy i umieścić ją także na swojej stronie. Jak to zrobić? Z pomocą przychodzi serwis Gigaom 1. Wystarczy zwykły program graficzny. Należy natomiast przestrzegać kilku zasad:
- Ikona dla Retina Display ma rozmiar 114×144 pikseli
- Ikona dla iPada ma rozmiar 72×72 pikseli
- Ikona dla pozostałych urządzeń iOS ma rozmiar 57×57 pikseli
Tworzymy taką ikonę – koniecznie w rozdzielczości 72 dpi. Należy pamiętać, że system iOS automatycznie zaokrągli rogi i doda lekką poświatę ikonce. Po skończonej pracy zapisujemy ikonki do formatu png i wysyłamy na serwer gdzie się mieści nasza strona 2. Otwieramy plik html w którym mamy zapisane tagi <meta> … </meta> i w nich umieszczamy odnośniki do ikon.
Dla Retina Display
<link rel=”apple-touch-icon” sizes=”114×114″ href=”twoja-ikonka-dla-iphone4.png” />
Dla iPada
<link rel=”apple-touch-icon” sizes=”72×72″ href=”twoja-ikonka-dla-ipada.png” />
Dla pozostałych
<link rel=”apple-touch-icon” sizes=”57×57″ href=”twoja-ikonka-dla-pozostalych.png” />
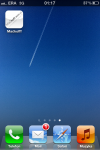
I już możemy cieszyć się custom web-clip icon :) 3
PS: Wyjeżdżam dziś na 3 dni i będę miał ograniczony dostęp do sieci ale postaram się aby codziennie coś się pojawiło :)
- Gigaom – How to create iOS device home screen icons for websites ↩
- Najlepiej w katalogu głównym ↩
- Zobacz pozostałe poradniki na Maćkofff.waw.pl ↩
Kategorie: Apple, Internet, iOS, Software | Tagi: Apple, Internet, iOS, Safari Skomentuj »
Komentarze -